
Table of Contents
Welcome to the ultimate Squarespace Tutorial 2023 for beginners! In this comprehensive guide, we’ll take you through everything you need to know to create your own website using this intuitive and user-friendly platform.
Whether you’re starting a blog, building an online portfolio, or launching an e-commerce site, Squarespace has got you covered. With its customizable templates, powerful features, and easy-to-use interface, Squarespace is the perfect choice for beginners.
In the following sections, we’ll cover everything from setting up your account to designing your site, adding content, integrating plugins, optimizing for SEO, and launching your website. So let’s get started with this Squarespace tutorial for beginners!
Throughout this tutorial, we’ll be using Squarespace Tutorial 2023, which is the latest version of the platform. This means you’ll have access to all the latest features and improvements. If you’re ready to create an amazing website, let’s dive in!
Keywords: squarespace tutorial 2023, squarespace tutorial for beginners
Why Choose Squarespace for Your Website?
If you’re looking for a beginner’s guide to building a website, Squarespace is a fantastic platform to start with. It’s a user-friendly website builder that allows you to create a website with ease. With its drag-and-drop interface, customizable templates, and powerful features, you can have a professional-looking website up and running in no time.
One of the main advantages of using Squarespace is the wide range of templates it offers. These templates are specifically designed to look great on any device, ensuring your website will look fantastic on desktops, tablets, and mobile phones. Plus, with Squarespace, you don’t need to have any coding skills to customize your site’s design. Everything is done through a simple UI, allowing you to focus on the content and layout of your site.
Benefits of Squarespace for Beginners |
Easy to use drag-and-drop interface |
Customizable templates designed to look great on any device |
No coding skills necessary to customize your site's design |
Powerful features, including e-commerce capabilities and built-in analytics |
Another benefit of using Squarespace is its built-in features and integrations. It offers powerful e-commerce capabilities, including the ability to set up a store and accept payments. You can also easily integrate third-party services like PayPal, Stripe, and Shopify.
Squarespace also makes it easy to optimize your site for search engines, so your website can be easily found by your target audience. With built-in analytics, you can track your site’s performance over time and make informed decisions about how to improve it.
Whether you’re looking to build a personal blog or a business website, Squarespace is a great choice for beginners. Its easy-to-use interface, customizable templates, and powerful features make it a top choice for anyone looking to build a professional-looking website without any coding skills.
Getting Started with Squarespace Tutorial : a Step-by-Step guide
Welcome to our comprehensive step-by-step tutorial on how to get started with Squarespace. In this section, we’ll guide you through the entire process of creating your own website using Squarespace. Whether you’re a complete beginner or have some experience with website creation, this tutorial is designed to help you every step of the way.
Before we begin, we recommend checking out some of the Squarespace tutorial videos available online. These videos can provide a visual aid to complement our step-by-step guide and make the process even easier to follow.
Step 1: Signing Up for Squarespace

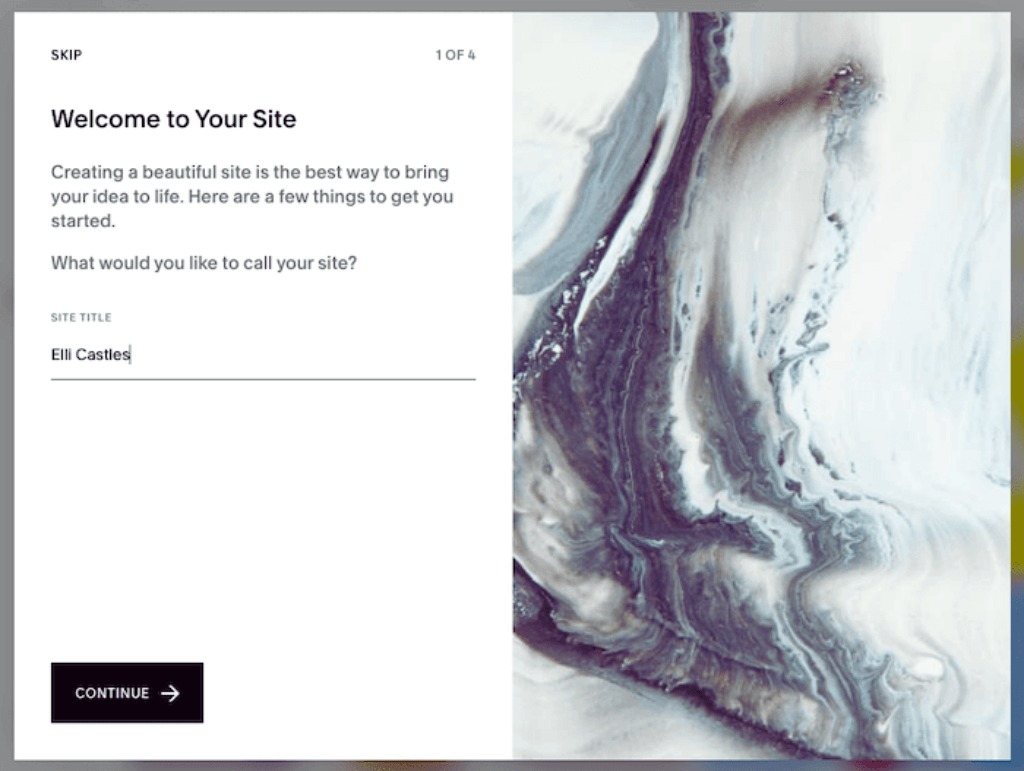
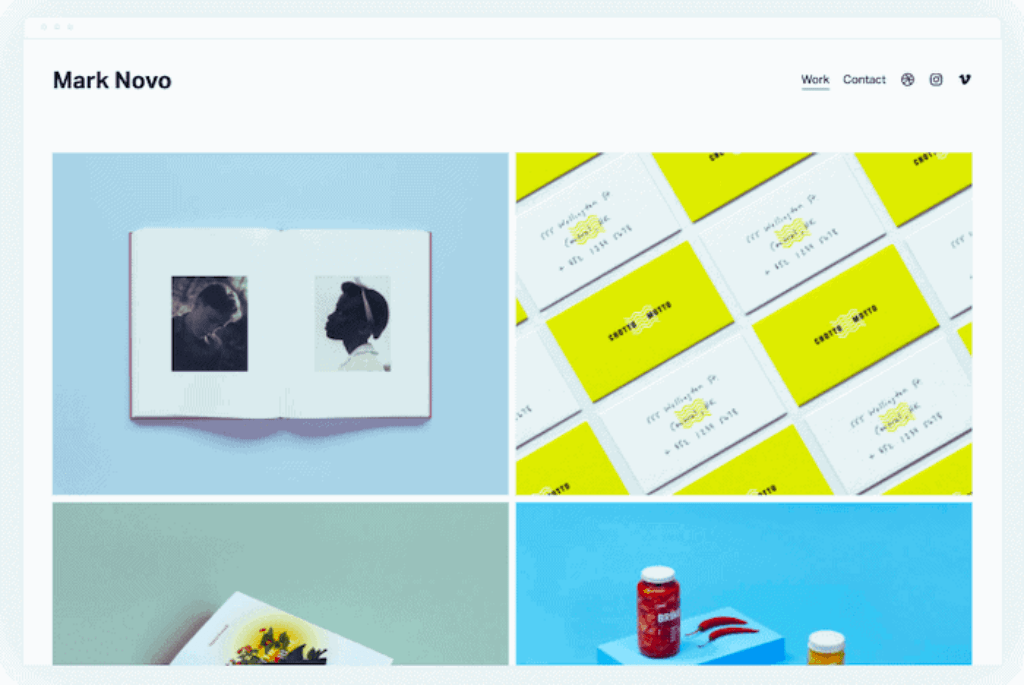
The first step in creating your Squarespace website is to sign up for an account. Head to the Squarespace website and click on the “Get Started” button. From there, you’ll be prompted to choose from a selection of templates for your website. Don’t worry too much about your choice at this stage – you can always change your template later.
Step 2: Customizing Your Template


Once you’ve chosen your template, it’s time to start customizing it to your liking. Squarespace offers a range of customization options, allowing you to tweak everything from the color scheme to the layout of your pages. Spend some time experimenting with the different options to create a website that truly reflects your style and brand.
Step 3: Adding Pages and Content

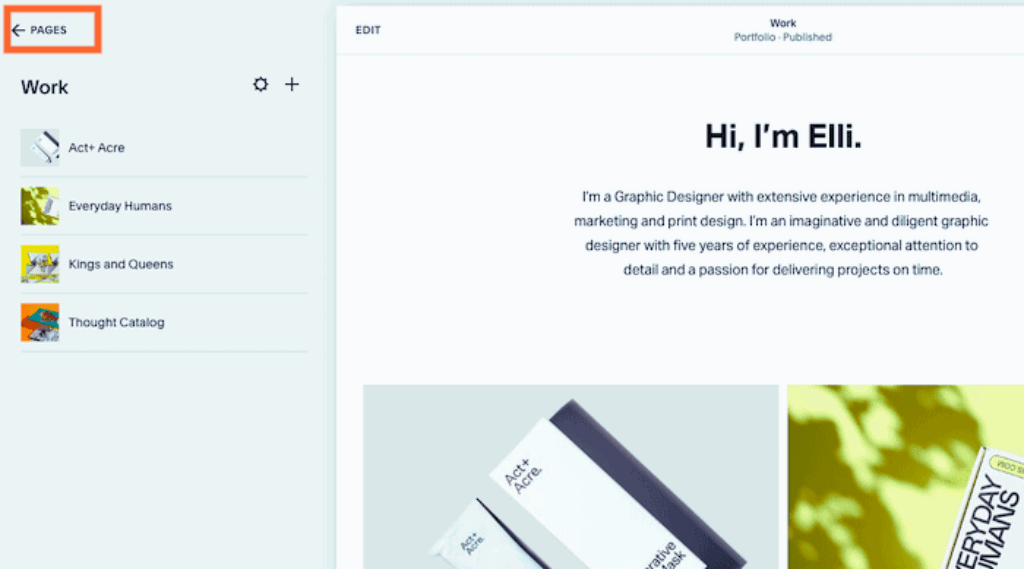
With your template customized, it’s time to start adding content to your website. Click on the “Pages” button on the left-hand side of the Squarespace dashboard, and then click on the “+Add Page” button to create a new page. From here, you can add text, images, videos, and more to your website. Remember to keep your content engaging and informative to keep visitors coming back for more.
Step 4: Previewing and Publishing Your Website
Once you’ve added your content, it’s time to preview your website and make sure everything looks just right. Click on the “Preview” button to view your website as it will appear to visitors. If you’re happy with how everything looks, it’s time to hit the “Publish” button and make your website live.
That’s it – you’ve now created your own website using Squarespace! Of course, there’s always more to learn and plenty of ways to refine your website over time. But with this step-by-step tutorial, you’ve got all the basics covered and are well on your way to online success.
Designing Your Squarespace Website: Tips and Tricks
Designing a website requires careful consideration of the various elements that go into it, from the color scheme to the layout. Here are some tips and tricks to help you design your Squarespace website.
1. Choose the Right Color Scheme


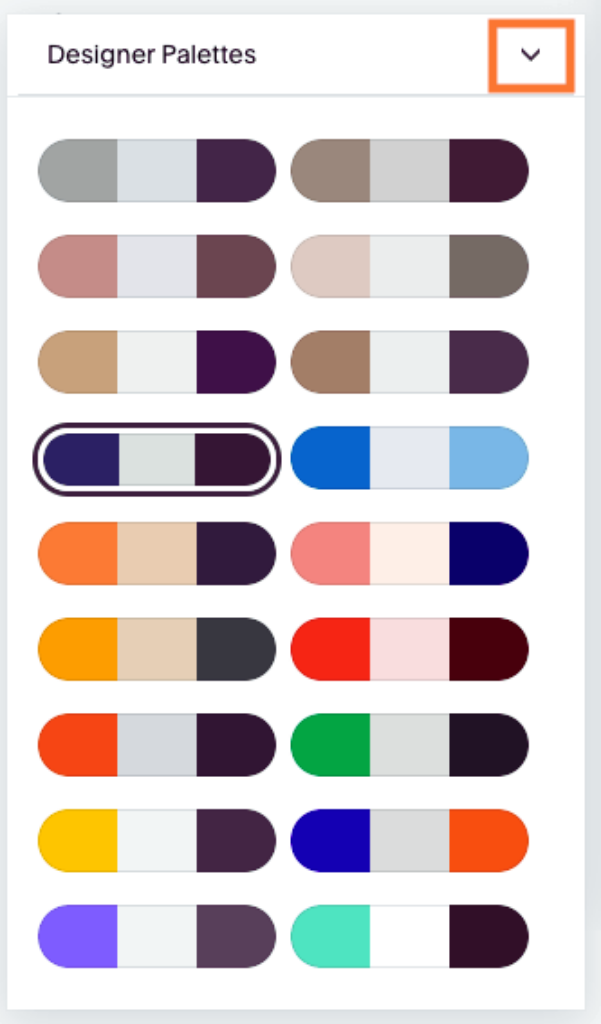
The colors you choose can have a significant impact on the overall look and feel of your website. Consider your brand personality and target audience when selecting a color scheme. You can use Squarespace’s built-in color palettes or customize your own.
2. Create a Visually Appealing Layout
The layout of your website should be visually appealing and make it easy for users to navigate. Use Squarespace’s drag-and-drop interface to rearrange elements, such as text and images, until you achieve the desired layout.
3. Optimize Your Site for Mobile Devices
More and more people are accessing websites on their mobile devices, so it’s essential to make sure your Squarespace site is optimized for mobile. You can use Squarespace’s built-in mobile styles or create your own custom styles for mobile devices.
4. Use High-Quality Images
Images are essential to a visually appealing website. Use high-quality images that are relevant to your brand and that will resonate with your audience. Squarespace offers a vast library of free and paid images you can use.
5. Add Calls-to-Action
Calls-to-action (CTAs) are essential elements of any website. Use CTAs throughout your Squarespace site to encourage users to take specific actions, such as signing up for a newsletter or making a purchase.
6. Keep it Simple
When it comes to website design, less is often more. Keep your Squarespace site simple and uncluttered to avoid overwhelming users. Use whitespace to create a clean, modern look.
7. Use Analytics to Improve Your Design
Squarespace offers built-in analytics that can help you improve your website design. Analyze user behavior to see which pages and elements are most popular and adjust your design accordingly.
By following these tips and tricks, you can design a beautiful and effective Squarespace website.
Adding Content and Images to Your Squarespace Website
Creating compelling content and images is essential to building a successful Squarespace website. Here’s a step-by-step guide to help you add content and images like a pro.
1. Creating Pages
The first step to adding content to your Squarespace website is creating pages. To create a new page, go to Pages in the main menu and click on the + button. Choose the page type which best suits your needs, and enter the necessary information.
2. Adding Content
Now that you have created your pages, it’s time to add content and make them visually appealing. Squarespace’s drag-and-drop editor allows you to easily create engaging pages with text, images, videos, and more. You can also add a variety of blocks like forms, buttons, and galleries to your pages.
3. Optimizing Images
You should ensure that all images that you use on your website are optimized for web. Squarespace’s built-in image editor allows you to crop, resize, and adjust the quality of your images to make them load faster.
4. Organizing Content

As your website grows, it’s important to keep your content organized. Use Squarespace’s Folder feature to organize your pages into groups and subgroups. This will make it easier for your visitors to navigate your website and find what they’re looking for.
5. Embedding Media
Squarespace allows you to easily embed media from various sources like YouTube and SoundCloud. To embed media, simply add a new Code Block to your page and insert the embed code provided by the media source.
By following these simple steps, you can create visually appealing and engaging content for your Squarespace website. Start adding content today and take your website to the next level!
Enhancing Your Squarespace Website with Plugins and Integrations
While Squarespace provides some powerful features out of the box, you can take your website to the next level by integrating external services and plugins. Here are some popular options:
Social media sharing buttons
Make it easy for visitors to share your content on their favorite social media platforms by adding social media sharing buttons. You can use plugins like ShareThis or AddThis to add these buttons to your site.
Email marketing tools
If you plan to use email marketing to promote your website, you can integrate your Squarespace site with popular email marketing platforms like Mailchimp or Constant Contact. These tools make it easy to create and send email campaigns to your subscribers.
E-commerce solutions
If you plan to sell products or services on your website, you can use e-commerce solutions like Shopify or PayPal to add a secure payment gateway to your site. These integrations allow you to sell physical or digital products, manage inventory, and track orders.
By integrating these plugins and services, you can take advantage of additional functionality and make your website more engaging and effective.
Optimizing Your Squarespace Website for SEO

One of the most important aspects of creating a successful Squarespace website is optimizing it for search engines. Here are some tips to get you started:
1. Do Keyword Research: Before creating content for your website, research the keywords that are relevant to your business and include them in your content.
2. Use Descriptive Meta Tags: Include relevant and descriptive meta titles and descriptions for each page of your website to improve its visibility in search results.
3. Optimize Your Site Structure: Ensure that your website has a clear and organized structure with easy-to-follow navigation and a clear hierarchy of pages.
4. Create Quality Content: Ensure that your content is high quality, informative, and useful for your target audience.
5. Use Image Alt Tags: Always include descriptive alt tags for images on your website to make them accessible for visually impaired users and improve your website’s visibility in image searches.
6. Build High-Quality Backlinks: Invest time and effort in building high-quality backlinks to your website. This will help improve your website’s authority and increase its visibility in search results.
By following these tips, you can ensure that your Squarespace website is optimized for search engines and is more likely to attract relevant traffic and potential customers.
Customizing Your Squarespace Website’s Design with CSS
If you want to take your Squarespace website customization to the next level, you can use CSS (Cascading Style Sheets) to enhance the design. Squarespace provides an easy way to add custom CSS to your site.
How to Add Custom CSS in Squarespace
To add custom CSS, follow these easy steps:
- Go to your Squarespace website and log in to your account.
- Click on the “Settings” icon in the main menu.
- Select “Advanced” and then “Code Injection”.
- Paste your custom CSS code into the “Header” section.
- Click “Save” and your website will automatically update with your custom CSS.
It’s important to note that any custom CSS changes you make will apply to your entire site. You can use CSS to modify the fonts, colors, layout, and other design elements of your Squarespace website.
Examples of Custom CSS for Squarespace
Here are some examples of custom CSS that you can use to modify your website’s design:
CSS Code | Effects |
body { font-family: 'Helvetica Neue', sans-serif; } | Changes the font of the entire website to Helvetica Neue. |
header#header { background-color: #333; } | Changes the background color of the header to dark grey. |
.button { border-radius: 5px; } | Rounds the corners of all button elements on your site. |
With custom CSS, you can transform your Squarespace website into a unique online presence that best represents your brand. Just remember to keep it simple and make sure it supports the overall design and user experience of your site.
Managing and Analyzing Your Squarespace Website
Once your Squarespace website is up and running, it’s essential to manage and analyze it to ensure it’s performing at its best. Squarespace offers a range of tools to help you do this.
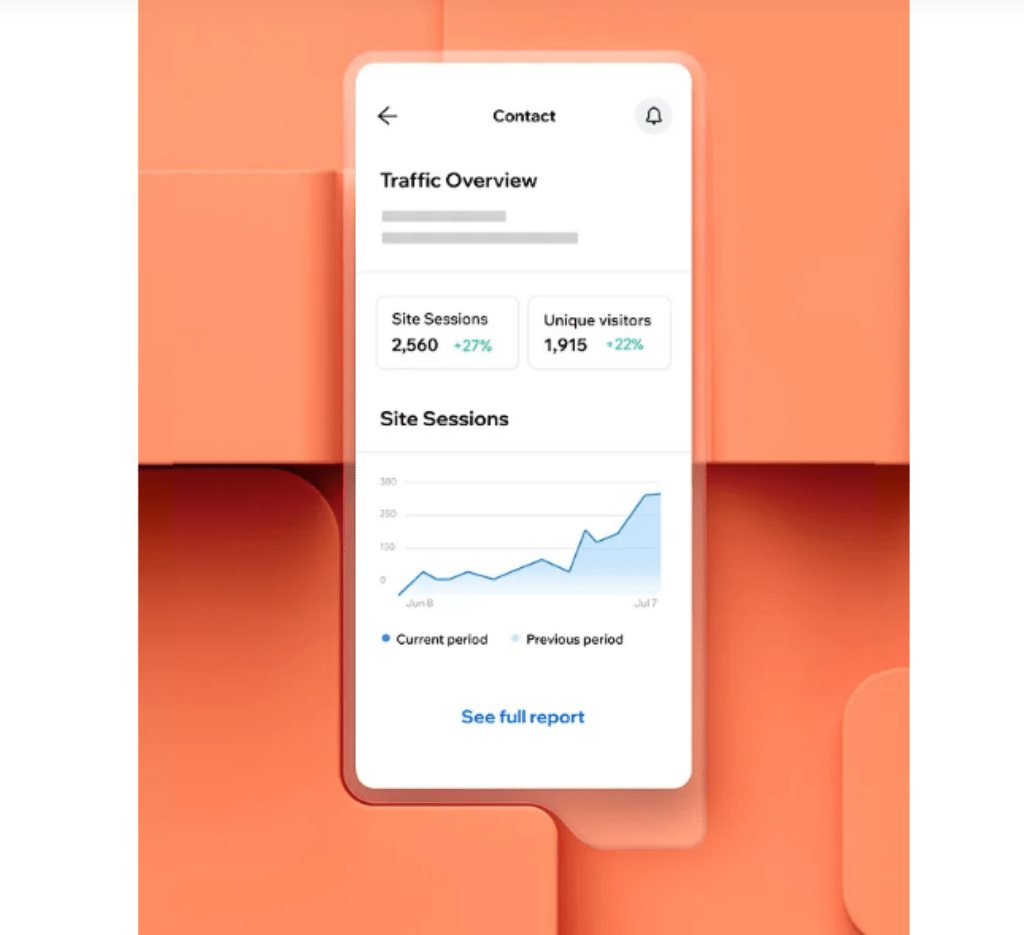
Analytics
Squarespace provides built-in analytics that give you valuable insights into how your website is performing. You can view data such as the number of visitors, page views, and popular content. Use this information to make data-driven decisions to optimize your site.
Form Submissions
If you are using forms on your website to collect user information, Squarespace allows you to manage and analyze this data easily. You can view submissions, manage form storage, and export data to CSV files for further analysis.
Inventory Management

If you are running an e-commerce site on Squarespace, you can manage your inventory directly from the platform. Track your stock levels, manage product variants, and set up email notifications for low stock levels.
SEO Analysis
Squarespace provides SEO analysis tools that help you optimize your site for search engines. You can run a site-wide analysis to check for common SEO issues like missing meta tags, duplicate content, and broken links. Use this information to improve your site’s search engine rankings.
Managing and analyzing your Squarespace website is essential to ensure it’s running smoothly. Use the built-in tools provided by Squarespace to manage your website, analyze its performance, and optimize it for search engines. Don’t neglect this crucial aspect of website management – it can make the difference between an average site and a highly successful one. Make the most of all these Squarespace Tutorial 2023 easy tips and tricks to enhance your site.
Squarespace Website Launch Checklist
Launching your Squarespace website can be an exciting yet nerve-wracking time. To ensure a successful launch, we’ve put together a checklist that covers all the important aspects you need to consider. Follow these steps to ensure a smooth and stress-free launch:
- Test your site: Before going live, make sure to thoroughly test your website. Check for broken links, loading speed, and overall functionality. Create test orders for e-commerce sites to ensure everything is working correctly.
- Set up your domain and SSL: Your domain name is your website’s address, and SSL is a security feature that encrypts sensitive data. Be sure to set up your domain and SSL before launching your site.
- Prepare for traffic: As you launch your website, make sure you’re prepared for an influx of traffic. Ensure your hosting plan can handle increased traffic and consider implementing a content delivery network (CDN) to improve loading times for users across the world.
- Prepare for SEO: Make sure your website is optimized for search engines before launching. Ensure your site structure is organized, meta tags are filled out, and content is keyword optimized.
- Prepare for analytics: Set up analytics on your website to track user behavior, traffic sources, conversions, and other important metrics. This data will help you make informed decisions about your website’s performance and future improvements.
- Prepare for social media: Connect your website to your social media accounts and ensure social sharing buttons are enabled on your site. This will help increase your website’s visibility and drive traffic to your site.
By following this checklist, you can ensure that your Squarespace website is fully prepared for a successful launch. Remember, launching your website is just the beginning of your online journey. Keep improving and optimizing your site to attract and retain users and grow your online presence.
Conclusion
Congratulations! You’ve reached the end of this Squarespace tutorial 2023 for beginners, and now you have the tools you need to create your own beautiful website using Squarespace. By following our step-by-step guide and applying the tips and tricks we’ve shared, you can unlock the full potential of this user-friendly platform.
We hope you found this tutorial helpful and informative. Remember, building a website takes time and effort, but with Squarespace, it doesn’t have to be complicated. Take advantage of the platform’s powerful features and customizable templates to create a site that represents your brand and engages your audience.
Thank you for reading, and we wish you all the best in your Squarespace website creation journey!
FAQs
Q: What is Squarespace?
A: Squarespace is a website building platform that provides customizable templates and powerful features for creating professional websites.
Q: Do I need any coding skills to use Squarespace?
A: No, you don’t need any coding skills to use Squarespace. It has a user-friendly interface that allows you to create and customize your website without any coding knowledge.
Q: Can I use my own domain with Squarespace?
A: Yes, you can use your own domain with Squarespace. You can either purchase a new domain through Squarespace or connect your existing domain to your Squarespace website.
Q: Is Squarespace SEO-friendly?
A: Yes, Squarespace provides built-in SEO features and tools to help optimize your website for search engines. You can customize meta tags, URLs, and other SEO elements to improve your site’s visibility.
Q: Can I sell products or services on Squarespace?
A: Yes, Squarespace offers e-commerce functionality that allows you to create an online store and sell products or services. You can set up payment options, manage inventory, and track orders.
Q: Can I integrate third-party tools or plugins with Squarespace?
A: Yes, Squarespace provides integrations with popular third-party tools and plugins. You can add social media sharing buttons, email marketing tools, and other integrations to enhance your website’s functionality.
Q: Does Squarespace provide customer support?
A: Yes, Squarespace offers customer support through live chat and email. They also have a comprehensive Help Center with tutorials, guides, and resources to assist you in using their platform.
Q: Can I switch templates on Squarespace?
A: Yes, you can switch templates on Squarespace. However, it’s important to note that switching templates may require some adjustments to your website’s design and content.
Q: Is Squarespace mobile-friendly?
A: Yes, Squarespace templates are designed to be responsive and mobile-friendly. Your website will automatically adapt to different screen sizes, ensuring a seamless user experience on mobile devices.
Q: Can I track website analytics on Squarespace?
A: Yes, Squarespace provides built-in website analytics that allows you to track visitor statistics, traffic sources, and other important data. You can gain insights into your website’s performance and make informed decisions for improvement.
Related Articles : Squarespace review – Squarespace Pricing








